Block Page Setup
The block page is displayed when a user is trying to access a website blocked by the filtering rules. SafeDNS provides instruments to customize the block page. For example, you can add your logo and contact details on the block page, and an explanation why the website site is blocked.
Creating custom block page
To create a custom block page, do the following:
- Log in to SafeDNS Dashboard.
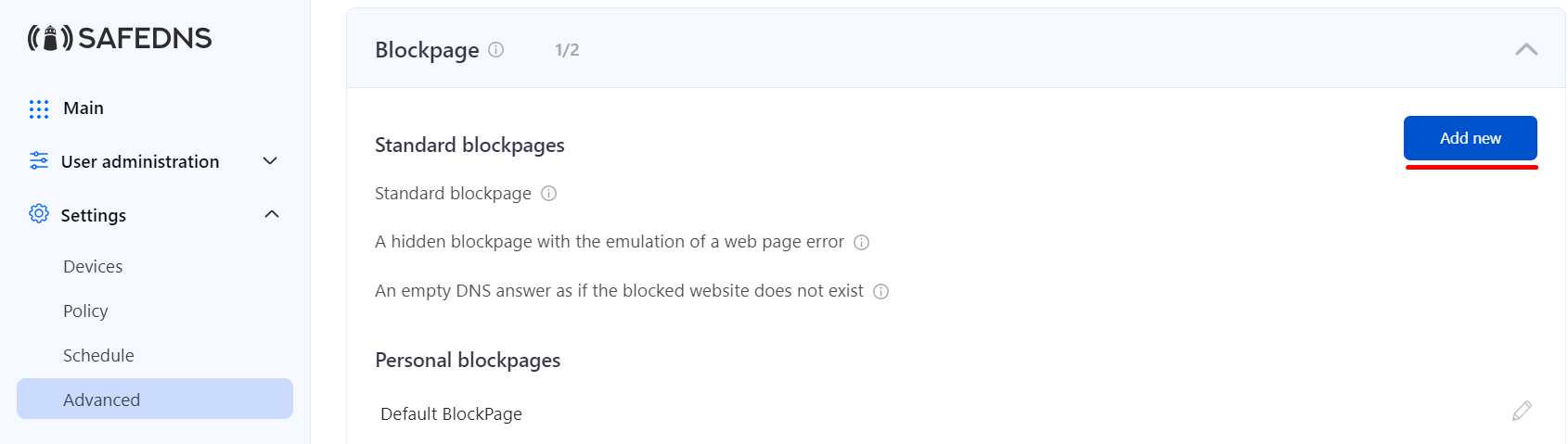
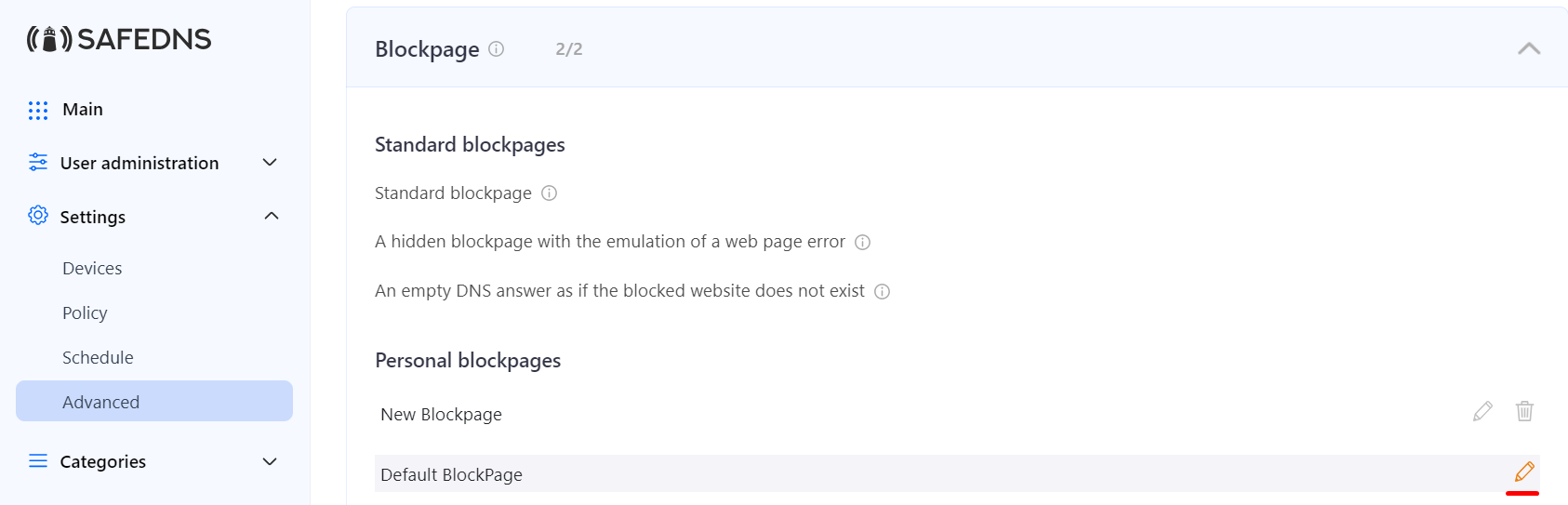
- Navigate to Settings > Advanced and scroll down to the block page section.
- Click "Add new".

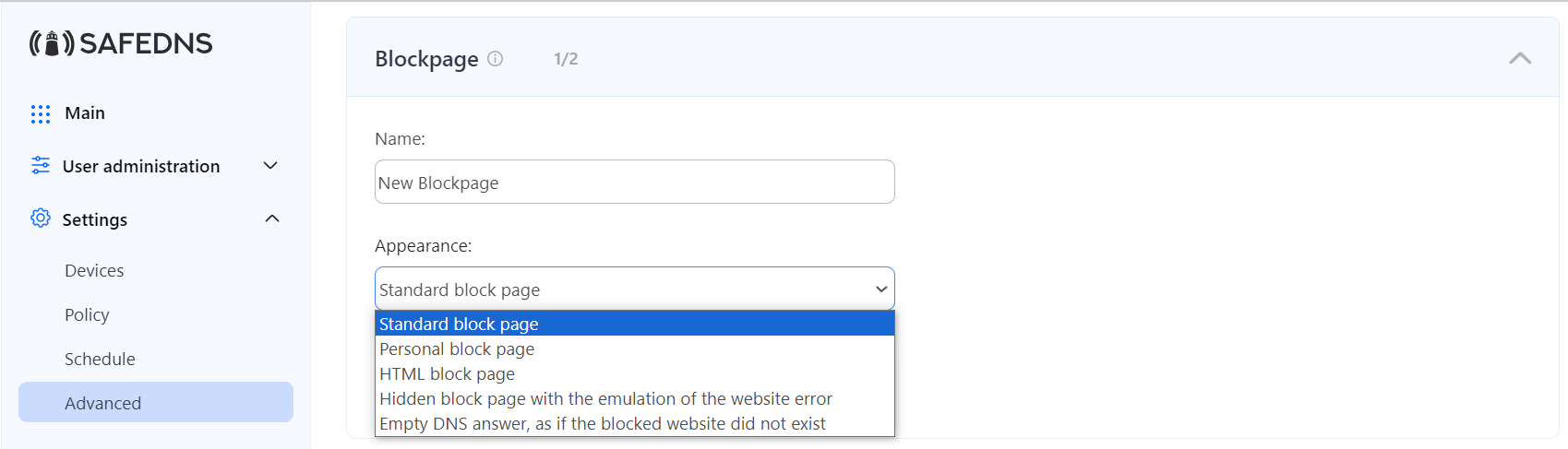
- Enter the name of the new block page and choose its type from the dropdown menu. Click "Add".

Block page types
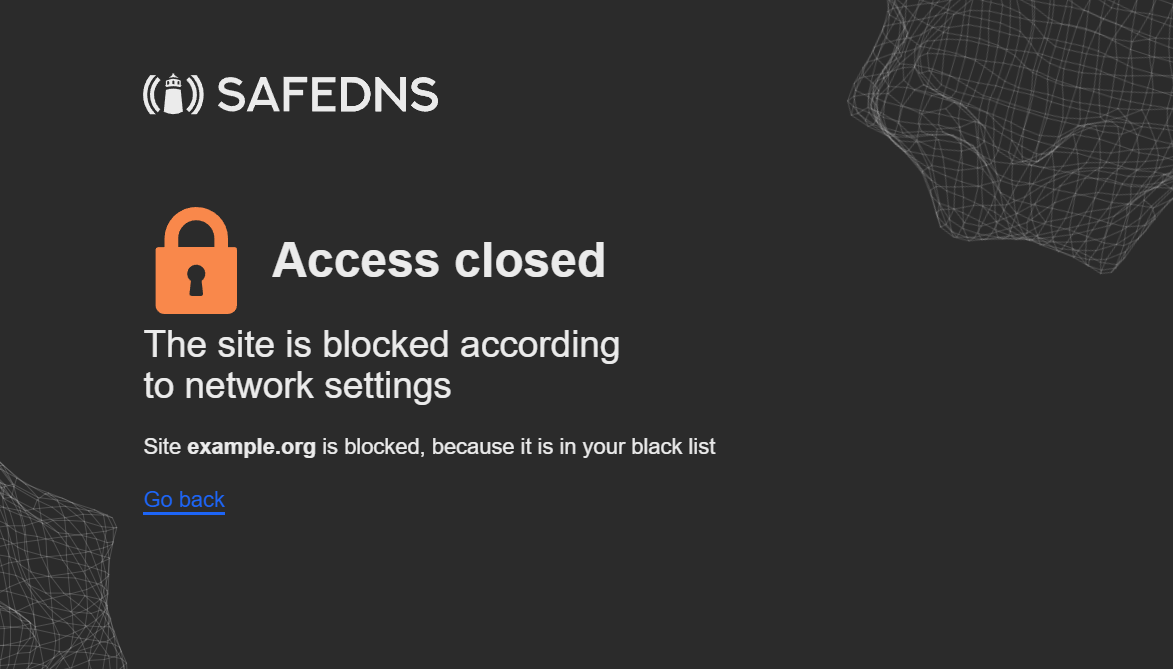
- Standard block page - default SafeDNS block page.

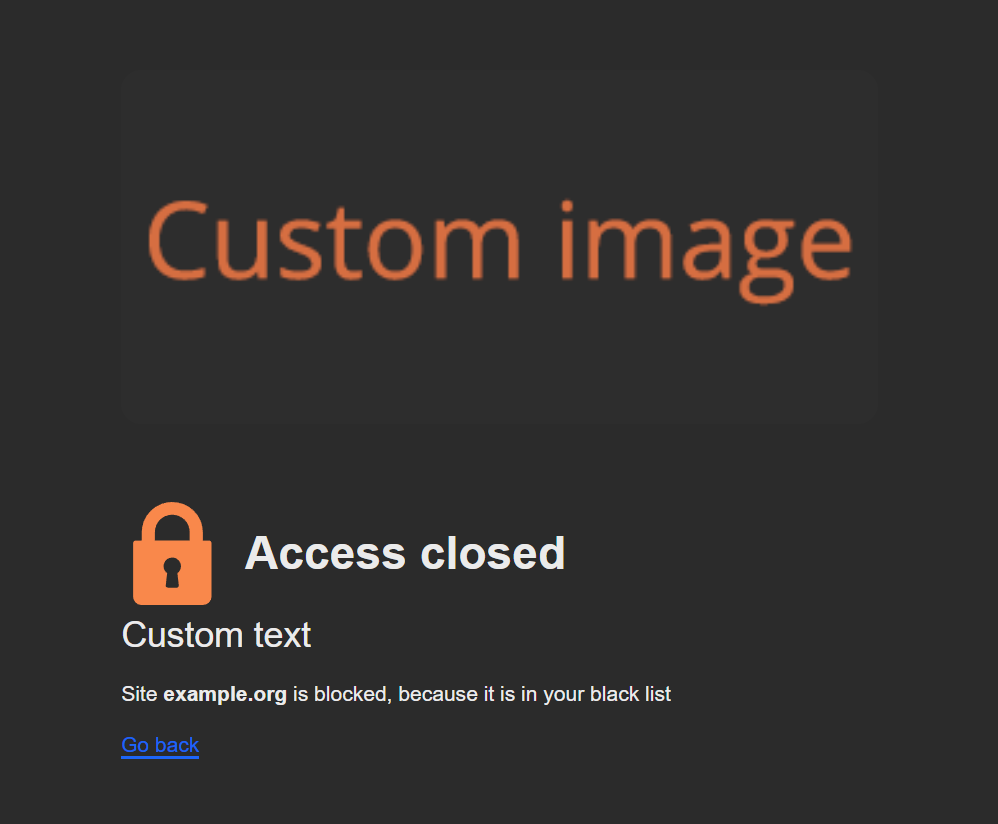
- Personal block page - simple block page with the customizable image and description.

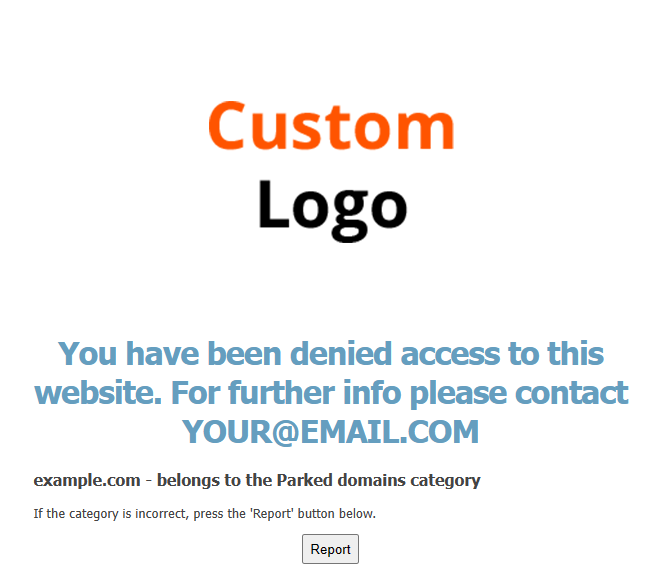
- HTML block page - block page with the HTML support.
The following variables are supported:- $website - shows the address of a blocked website.
- $domain - shows the domain part of the $website.
- $reason - shows the reason of the block, supports language prefix.
- $category - shows the filtering category(-ies) of the blocked $domain, supports language prefix.
You can add a language prefix to translate the $reason and $category variables (e.g $fr:reason, $ar:category).
List of available languages: sq (Albanian), ar (Arabic), es (Spanish), sv (Swedish), tr (Turkish), it (Italian), en (English), ur (Urdu), pt_BR (Brazilian Portuguese), fr (French), de (German).
HTML blockpage example
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>Website Blocked</title>
<style media="screen" type="text/css">
body { font-family: Tahoma, sans-serif; font-size: 16px; color: #444; text-align: left; background-color:white; width: 100%; height: 100%; margin: 0; padding: 0; }
h1 { font-size: 32px; letter-spacing: -1px; font-weight: bold; color: #659ebf; text-align: center; margin-top: 20px; margin-bottom: 20px; }
a { color: #659ebf; font-weight: bold; text-decoration: none; }
.micro { font-size: 13px; text-align: center; }
.med { font-size: 13px; }
</style>
</head>
<body>
<table id="f" style="width: 100%; height: 100%; border: 1px solid black; display: none;">
<tbody>
<tr><td style="font:normal 10px Tahoma, sans-serif;color:#333;text- align:center;">Content is Blocked</td></tr>
</tbody>
</table>
<table id="b" style="width: 600px;" align="center">
<tbody>
<tr>
<td>
<div align="center">
<img src="//YOUR.WEBSITE/YOUR-LOGO.PNG" border="0">
</div>
<h1>You have been denied access to this website. For further info please contact YOUR@EMAIL.COM</h1>
<div id="detailed-info">
<p><strong>$website $reason</strong></p>
</div>
<div class="report-form">
<p class="med">If the categories are listed incorrectly, press the 'Report' button below.</p>
<form method="post" action="mailto:YOUR@EMAIL.COM?subject=$website">
<div align="center">
<input name="send" value="Report" style="height:30px;" type="submit">
</div>
</form>
</div>
</td>
</tr>
</tbody>
</table>
</body>
</html>Please change the "//YOUR.WEBSITE/YOUR-LOGO.PNG" and "YOUR@EMAIL.COM" in the lines 25, 27, and 33 accordingly.
The availability of a certain block page type depends on your billing plan.
You can always edit the block page type by clicking on the pencil icon to the right.
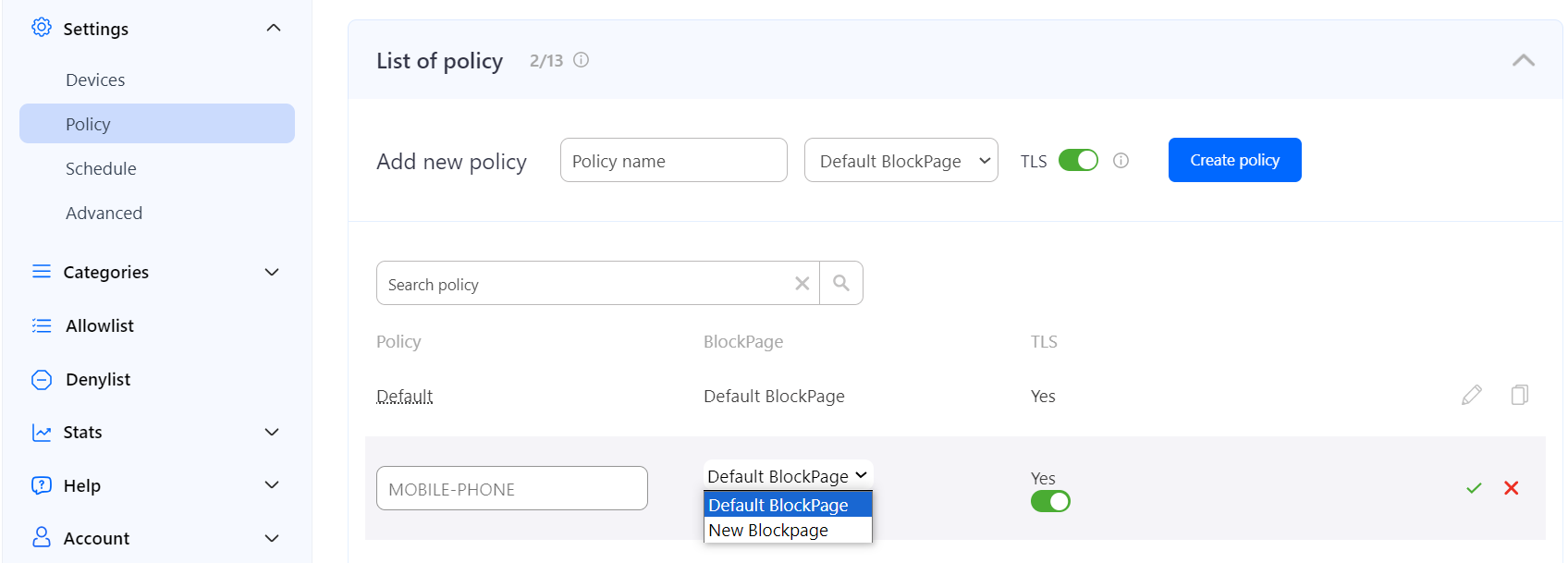
Applying custom block page
To create a custom block page, do the following:
Please note that the SafeDNS TLS certificate should be installed on each end device where you want HTTPS pages to display correctly. Without the certificate, block page will be displayed for HTTP websites only.